Unity Web Player | New Unity Project 3
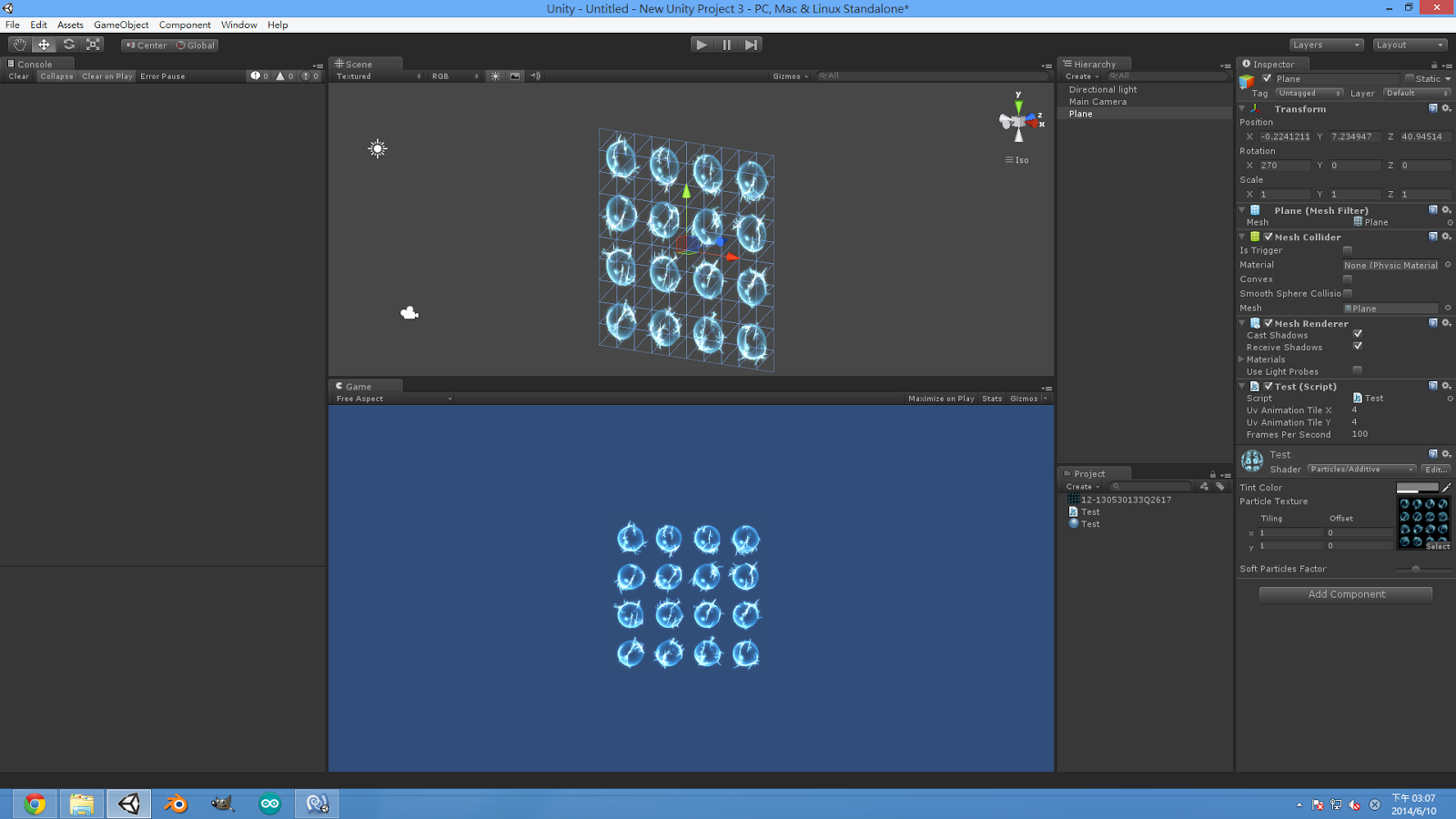
視圖 :
Button (c#)腳本 :
using UnityEngine;
using System.Collections;
public class ButtonLouout : MonoBehaviour {
public float textrueAnimationWidth, textrueAnimationHeight, layoutWidth, layoutHeight;
private string textrueName = "Entner Textrue";
private int number = 1;
public GameObject textrueAnimationn;
void OnGUI(){
if(number == 1)textrueAnimationn.active = false;
if(GUI.Button (new Rect(Screen.width/layoutWidth, Screen.height/layoutHeight, textrueAnimationWidth, textrueAnimationHeight),textrueName)){
number +=1;
if(number % 2 == 0){
textrueAnimationn.active = true;
}else if(number % 2 != 0)
textrueAnimationn.active = false;
}
}
}
---------------------------------------------------------------------------
textrueAnimation (javaScript) 腳本:
#pragma strict
var uvAnimationTileX = 24; //Here you can place the number of columns of your sheet.
//The above sheet has 24
var uvAnimationTileY = 1; //Here you can place the number of rows of your sheet.
//The above sheet has 1
var framesPerSecond = 10.0;
function Update () {
// Calculate index
var index : int = Time.time * framesPerSecond;
// repeat when exhausting all frames
index = index % (uvAnimationTileX * uvAnimationTileY);
// Size of every tile
var size = Vector2 (1.0 / uvAnimationTileX, 1.0 / uvAnimationTileY);
// split into horizontal and vertical index
var uIndex = index % uvAnimationTileX;
var vIndex = index / uvAnimationTileX;
// build offset
// v coordinate is the bottom of the image in opengl so we need to invert.
var offset = Vector2 (uIndex * size.x, 1.0 - size.y - vIndex * size.y);
renderer.material.SetTextureOffset ("_MainTex", offset);
renderer.material.SetTextureScale ("_MainTex", size);
}